
어느새 세번째 강의 입니다.
오늘은 홈프로모션 기능을 이용한 블로그 대문 꾸미기입니다.

카테고리 추가까지 끝났지만 역시 너무나 썰렁한 느낌입니다.
그래서 이번엔 내 블로그에 대문을 이쁘게 꾸며보려고합니다.
티스토리에서는 홈 프로모션 이라는 기능을 제공하여, 내 블로그 메인에 광고를 하고 그 광고를 클릭해 내가 원하는 페이지로 이동 시킬 수 있는 기능을 제공합니다.
기업 등에서 자사 제품 블로그를 만들어 놓고, 홈페이지로 유도하기 위해 사용할 수 있을 것같습니다.
하지만 우리는 이 기능을 이용해서 내 블로그를 개성있게 꾸며보려고합니다.
먼저 관리자 페이지에 들어가주세요.

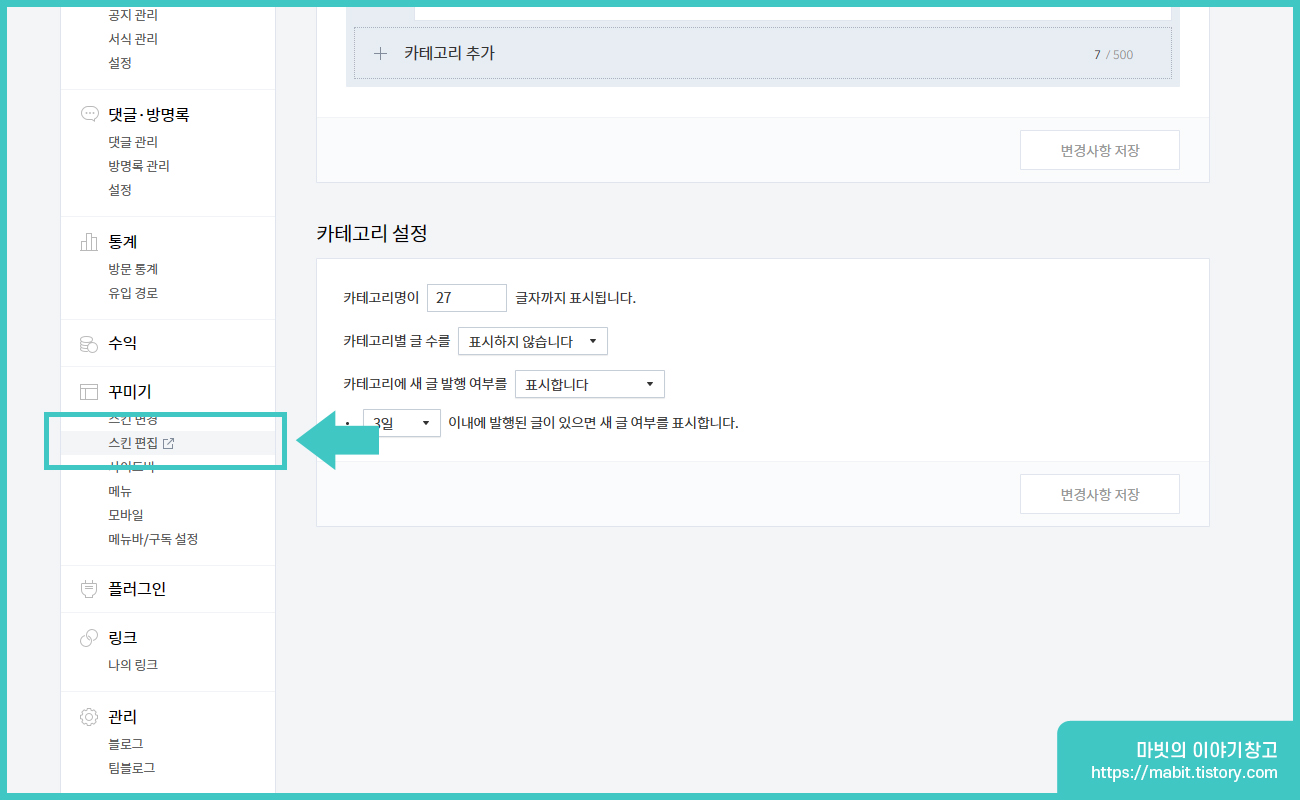
좌측 메뉴 중 '꾸미기 > 스킨편집'메뉴를 클릭합니다.
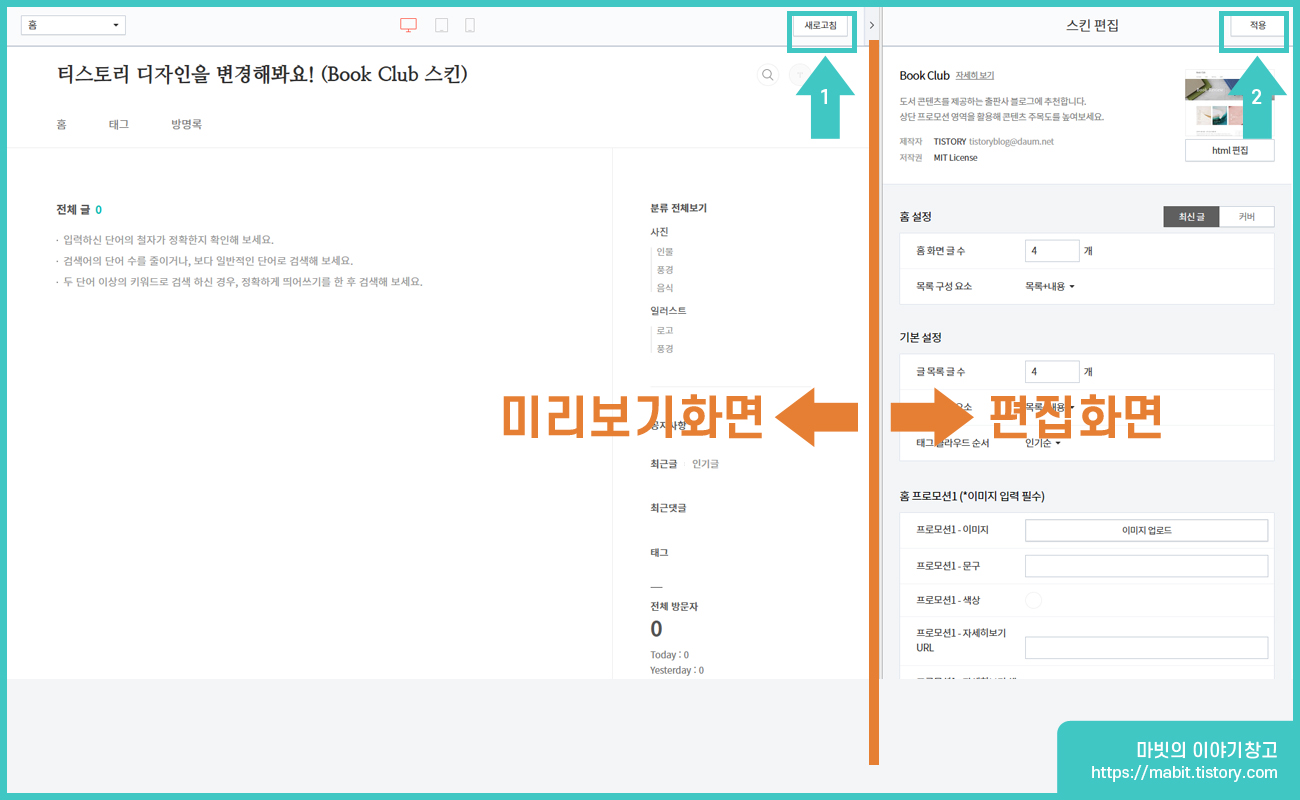
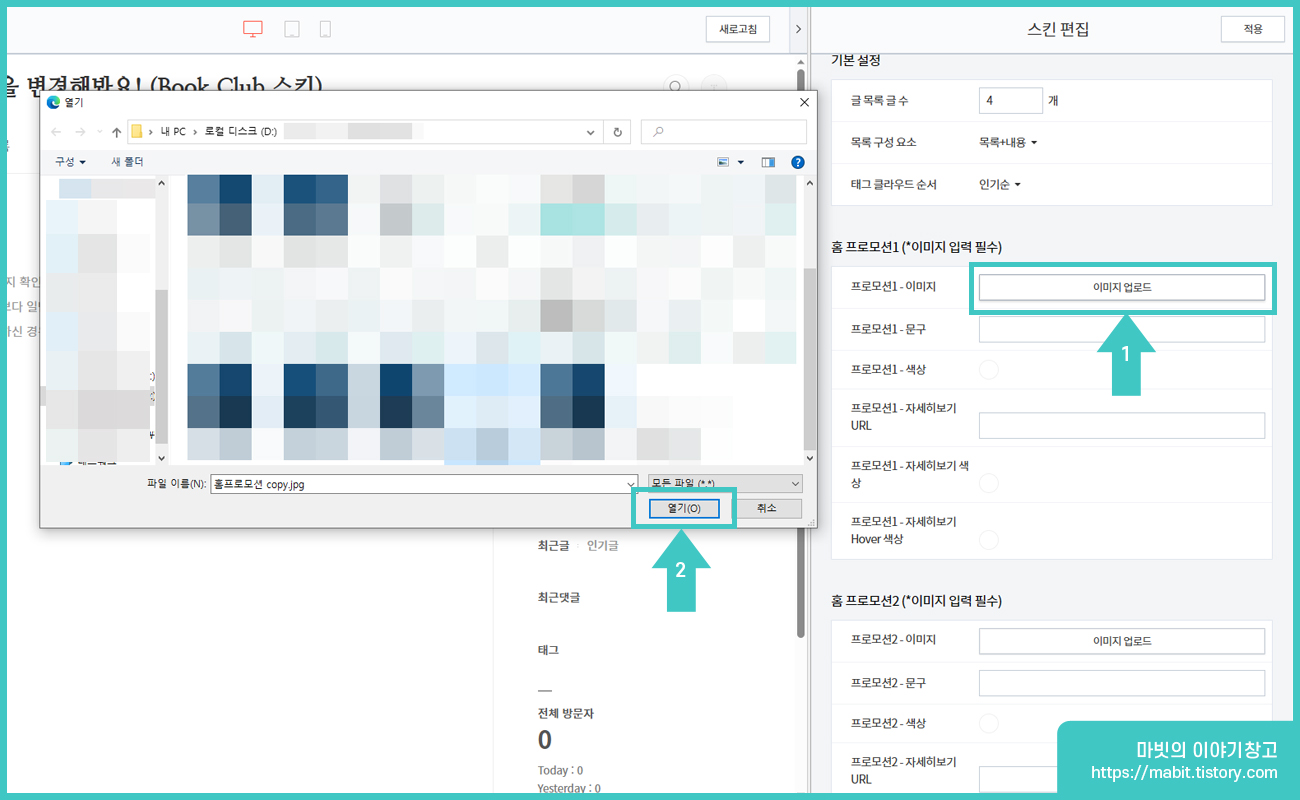
그럼 아래와 같이 뭔가 복잡한 창이 하나가 새로 뜨는걸 보실 수 있습니다.
하지만 어려워할 필요없습니다. 하나씩 차근히 따라해보세요.

위 그림의 주황색 세로선을 기준으로 오른쪽은 편집 화면이고, 왼쪽은 미리보기 화면입니다.
오른쪽에서 여러가지 디자인이나 설정을 변경하고 1.'새로고침'버튼을 누릅니다.
그럼 내가 변경한 내용이 왼쪽 미리보기 화면에 적용됩니다.
변경한 내용이 마음에 든다면 2.'적용'버튼을 누릅니다.
이때 주의하실 점은 2번의 적용 버튼을 누르면 내 블로그에 내용이 실제로 적용 된다는 겁니다.
이제 파일을 올려봅시다.

1. 오른쪽 홈 프로모션1의 '이미지 업로드'를 클릭합니다.
2. 열기 창에서 원하는 이미지 파일을 선택하신 후 '열기'버튼을 클릭합니다.

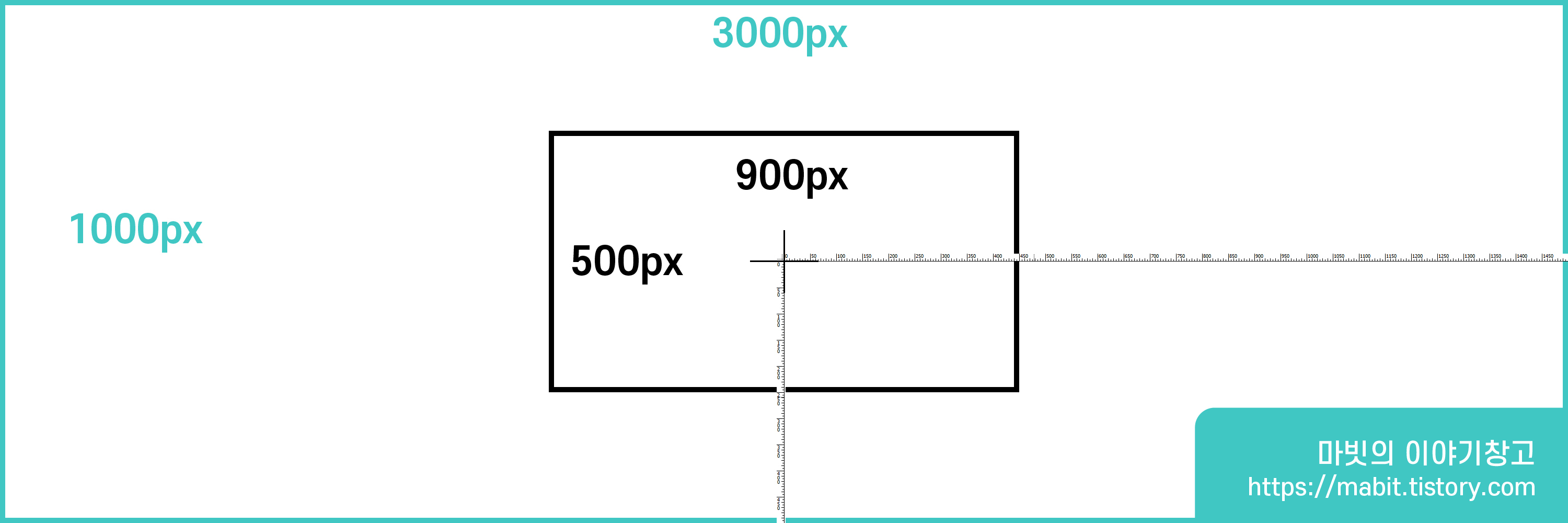
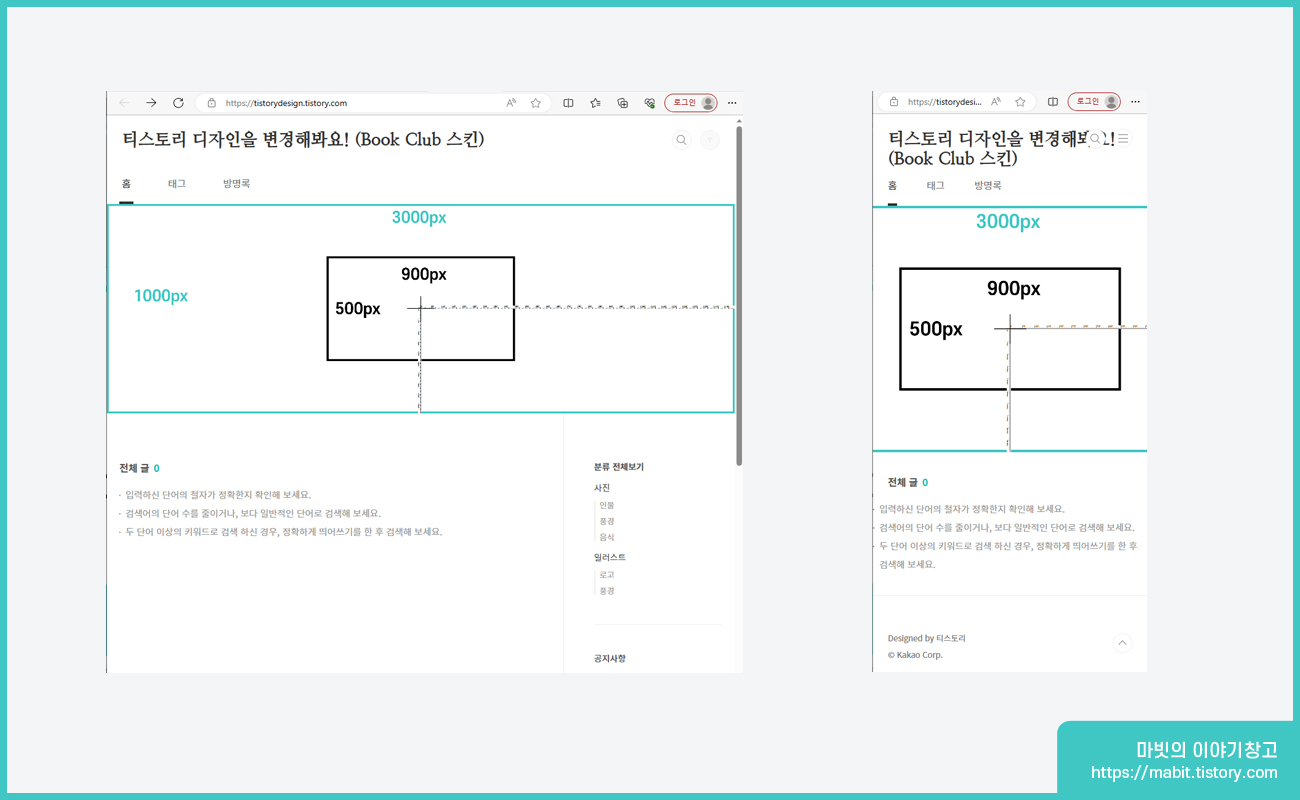
저는 위의 샘플 이미지를 올려보겠습니다.
본문에선 아니지만 실제로는 너비가 3000픽셀인 큰 이미지입니다.
이런 줄자가 있는 이미지를 올리는 이유는 실제로 이미지가 어떤 방식으로 적용되는지 보기위해서 입니다.

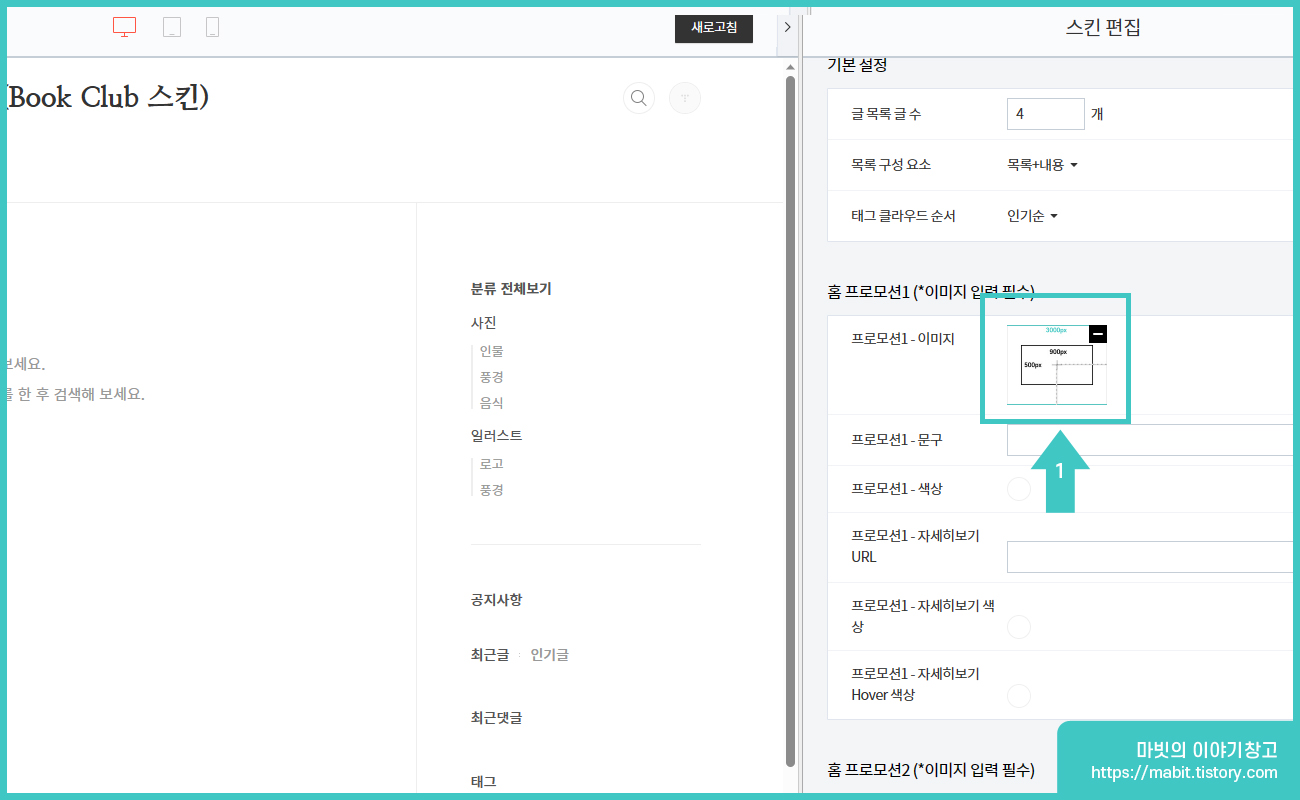
1번과 같이 올라간게 보이시죠? 그럼 적용 버튼을 누릅니다.
(저는 테스트 블로그라서 미리보기 기능을 사용하지 않았습니다.)
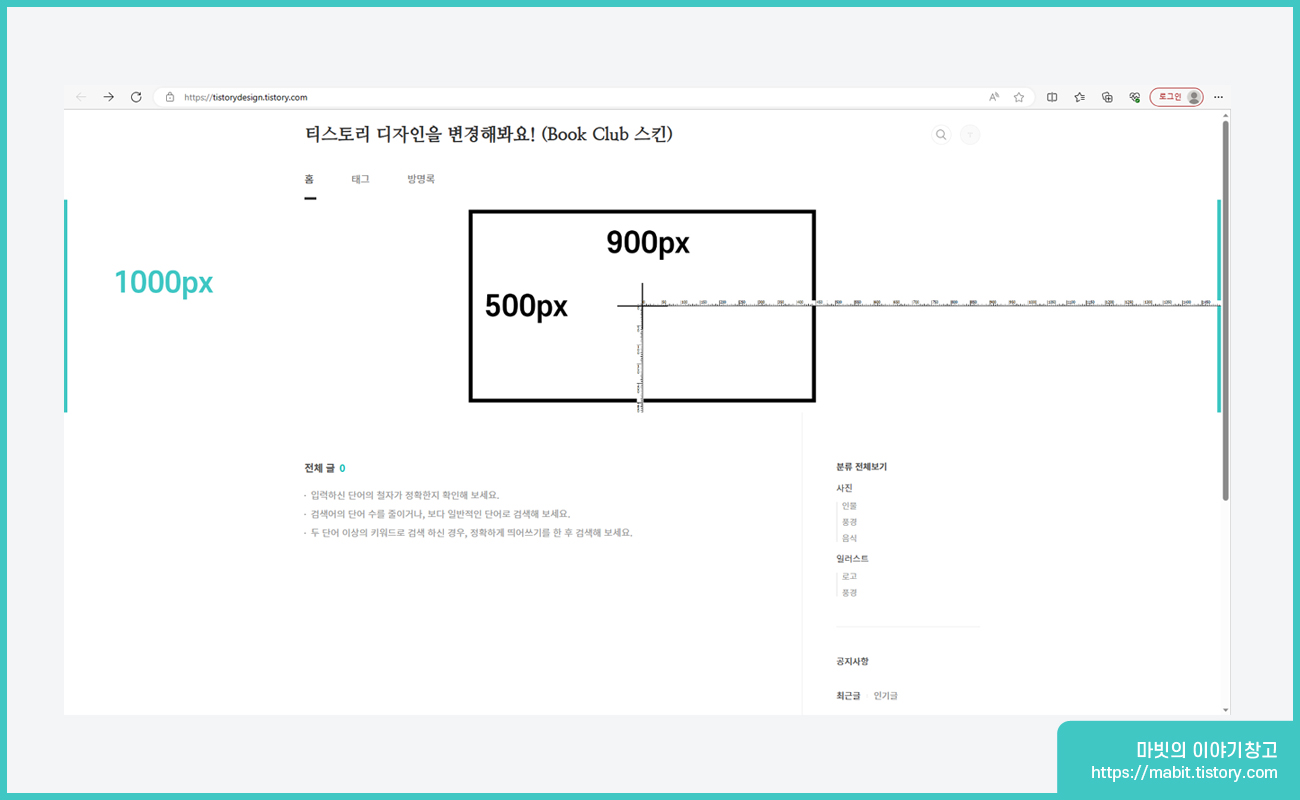
그럼 이제 진짜 어떻게 적용됬는지 블로그로 가서 확인해보겠습니다.

보이시나요? 지금 제 모니터 설정은 1920X1080 입니다.
즉 가로가 1920픽셀이라는 뜻이지요. 풀 화면으로 봤을때 이미지의 위 아래 부분이 좀 짤리는걸 볼 수 있습니다.
브라우저 너비를 좀 줄여보겠습니다.

중간정도 줄였을때 이미지가 잘리지않고 전부 보이는걸 알수 있습니다.
더 좁히니 좌우가 많이 잘리네요.
제가 이렇게 브로우저 너비를 조절해 가면서 보는 이유가 있습니다.
여러분은 위 그림에서 눈치채셨나요?
네! 가운데 검은 네모 박스 부분은 어떤 사이즈에서도 잘리지 않습니다.
저 자리에 그냥 큰 사진을 넣어서 어떻게 잘리든 상관 없다면 괜찮습니다.
하지만 만약 여러분들의 로고나 홍보이미지를 넣는다면, 이미지가 잘리는 것을 감안하여, 저 검은 박스안에 이미지를 넣어주어야합니다.
실제 크기는 저 같이 3000픽셀이 되지는 않아도 괜찮습니다. 비율만 맞춰주시면 됩니다.
위는 제가 테스트 한, 네모가 두개 그려진 샘플 psd파일입니다.
포토샵으로 편집하시는 분들은 참고하시면 좋을 것 같습니다.
실제로 브러우저 사이즈를 줄여서 보고싶으신 분은
아래 제가 운영하고 있는 테스트 블로그로 가시면 실제 적용 사례를 보실 수 있습니다.
아래는 제가 '티스토리꾸미기'라는 디자인 수정 강좌를 올리면서 테스트로 진행하고 있는 티스토리 사이트 주소입니다.
방문하시면 변경한 디자인들을 보실 수 있습니다. ^^
https://tistorydesign.tistory.com/
티스토리 디자인을 변경해봐요!
tistorydesign.tistory.com
이전 강좌 보기
[디자인 이야기/티스토리 꾸미기] - 티스토리꾸미기02.카테고리 변경하기
티스토리꾸미기02.카테고리 변경하기
티스토리 꾸미기, 이번시간은 카테고리 변경입니다. 앞서 티스토리에 가입해서 블로그를 만들고, 스킨 선택까지 끝났다면 이제 그 스킨에 맞춰서 블로그를 채워줘야합니다. 먼저 글쓰기에 앞서
mabit.tistory.com
[디자인 이야기/티스토리 꾸미기] - 티스토리꾸미기01.스킨 변경하기
티스토리꾸미기01.카테고리 설정하기
우선 티스토리 가입이 끝나셨다면, 짜잔~ 이런 화면을 보실 수 있을꺼예요. 아무것도 없지만 당황하지마시고 위 사진과 같이 '관리자' 글자를 눌러보세요. 관라자 페이지에 들어가시면 위와같은
mabit.tistory.com
'디자인 이야기 > 티스토리 꾸미기' 카테고리의 다른 글
| 티스토리꾸미기02.카테고리 추가/변경하기 (0) | 2023.07.02 |
|---|---|
| 티스토리꾸미기01.스킨 변경하기 (0) | 2023.07.02 |

